Video.js version 4.6.0 released! It's been a productive month.
The video.js community has been in full force lately and it’s resulted in a lot of great features and fixes, including UI updates, better error messages, and even a Video.js Polymer element built by Addy Osmani himself.
New Live UI

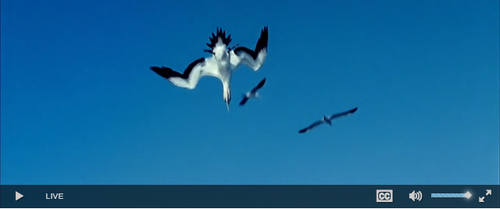
Video.js has supported different forms of live video for a while, but a recent update has made the user experience a little clearer. Specifically, a ‘LIVE’ badge is added to the controls and the seek bar is hidden when seeking isn’t permitted.
Clearer Errors
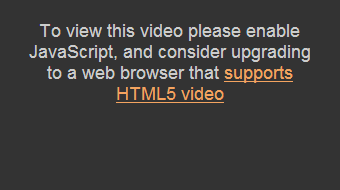
A big effort went into improving error situations that developers and viewers might encounter. In cases where the viewer’s browser supports neither JavaScript nor HTML5 Video, a more helpful message is shown that informs the viewer how they can support video playback.

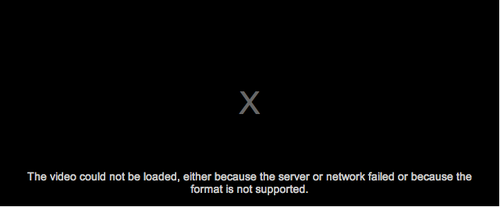
In cases where a common media error occurs (e.g. the file doesn’t exist or the network fails), an “X” icon is displayed showing that playback can’t continue, and a message is shown describing the issue. Additionally an error message is logged to the javascript console.

For developers, better logging functions have been added including videojs.log.error(), and they’re being used throughout the code base to provide better information and help track down issues.
IE11 Fullscreen
Video.js relies on native browser fullscreen even when Flash is used. IE11 is the first version of Internet Explorer to support native browser fullscreen, and video.js has now been updated to take advantage of that feature and provide a better fullscreen experience for those users.
Playback Rate Switching
If you ever wanted to speed up or slow down the rate of a video, now you can! HTML5 video browsers have been adding support for playback rate switching, and video.js now has an optional UI component that will let you select the speed. Flash however does not support playback rate switching, so unfortunately it’s not a feature that users on older browsers (e.g. IE8) can use.
New community plugins
The latest plugins to be added to the video.js plugins list.
- videojs-vr: Project video onto different geometric shapes (Sphere, Cube, Cylinder) and view in 3d with optional Oculus Rift support
- video-speed: Adds customizable video-speed control
- OpenVideoAnnotation - create annotations in video-js using annotator
- videojs-overlay: display simple HTML overlays during video playback
- video.js-polymer: A video.js element for the Polymer web components framework
If you’d like a head-start on the scaffolding for a new video.js plugin, check out the Yeoman video.js plugin generator.
Full list from the change log
- Updated the UI to support live video (view)
- The UI now resets after a source change (view)
- Now assuming smart CSS defaults for sliders to prevent reflow on player init (view)
- Fixed the title element placement in menus (view)
- Fixed title support for menu buttons (view)
- Fixed extra mousemove events on Windows caused by certain apps, not users (view)
- Fixed error due to undefined tech when no source is supported (view)
- Fixed the progress bar not finishing when manual timeupdate events are used (view)
- Added a more informative and styled fallback message for non-html5 browsers (view)
- Added the option to provide an array of child components instead of an object (view)
- Fixed casing on webkitRequestFullscreen (view)
- Made tap events on mobile less sensitive to touch moves (view)
- Fixed the default flag for captions/subtitles tracks (view)
- Fixed compilation failures with LESS v1.7.0 and GRUNT v0.4.4 (view)
- Added better error handling across the library (view)
- Updated captions/subtiles file fetching to support cross-origin requests in older IE browsers (view)
- Added support for playback rate switching (view)
- Fixed an issue with the loadstart event order that caused the big play button to not hide (view)
- Modernized the fullscreen API and added support for IE11 (view)
- Added cross-browser testing with SauceLabs, and added Karma as the default test runner (view)
- Fixed saucelabs integration to run on commits in TravisCI (view)
- Added a clearer error message when a tech is undefined (view)
- Added a cog icon to the font icons (view)
- Added a player option to offset the subtitles/captions timing (view)
The new version is available on videojs.com and has been added to the CDN.
Cheers,
-heff